iPhoneで写真サイズを変更し圧縮|ショートカットアプリでブログ用やメール添付用写真のリサイズも一括変換で超簡単!!

どうもこんにちは、ウエタニです。 @uetani_blog
ブログ用の写真を、iPhoneで撮影する人ってたくさんいますよね。
今は、一眼カメラなどを使わなくても、iPhoneで十分綺麗な写真を撮れるのでとても便利です。
 ウエタニ
ウエタニウエタニブログの写真も基本、iPhone13ProかAndroidスマホで撮影しています!!
 たまちゃん
たまちゃん最新のiPhone15Proでも活用できてるよ!
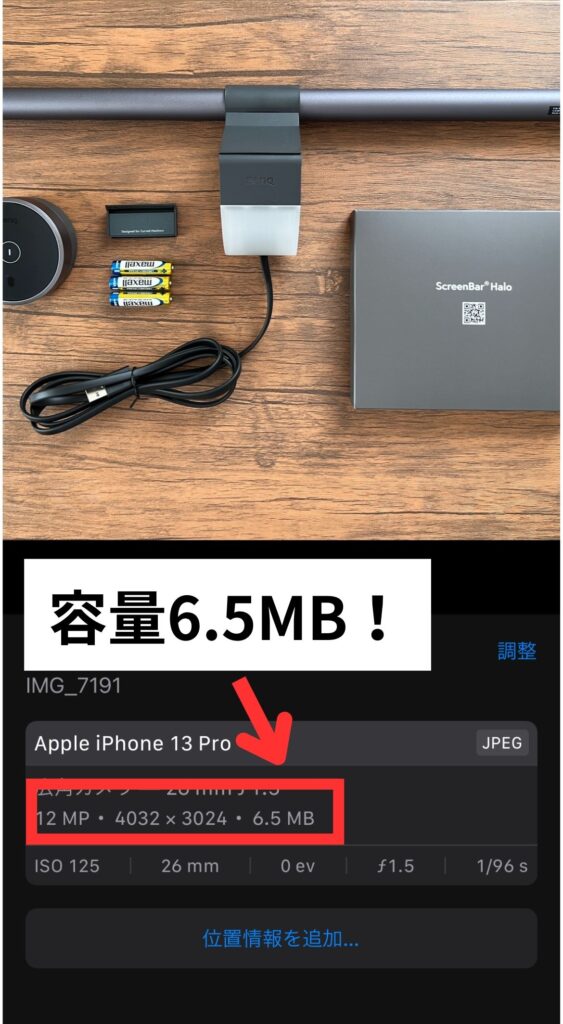
ただ、iPhoneの写真はどんどん進化して、写真一枚のサイズが「3,024 × 4,032pix(約1,200万画素)」で容量は2MB〜7MBとかなり大サイズ・大容量になってきています。

かなり大きいサイズなので、このままブログにアップしてしまうとサイトが重くなり、サーバーにも負荷がかかり、動きが遅くなってしまいます。
 たまちゃん
たまちゃんメールで写真を添付したいときに、ファイル容量が大きすぎて送信できないなんて事もありますよね。
今回はそんな悩みを【iPhone標準のショートカットアプリ】を使って解決します!
それでは、詳しく説明していきます!
iPhone純正のショートカットアプリとは?
「プログラムを組み、一連の操作を一つのボタンのワンタッチで行えるようにする」機能です。
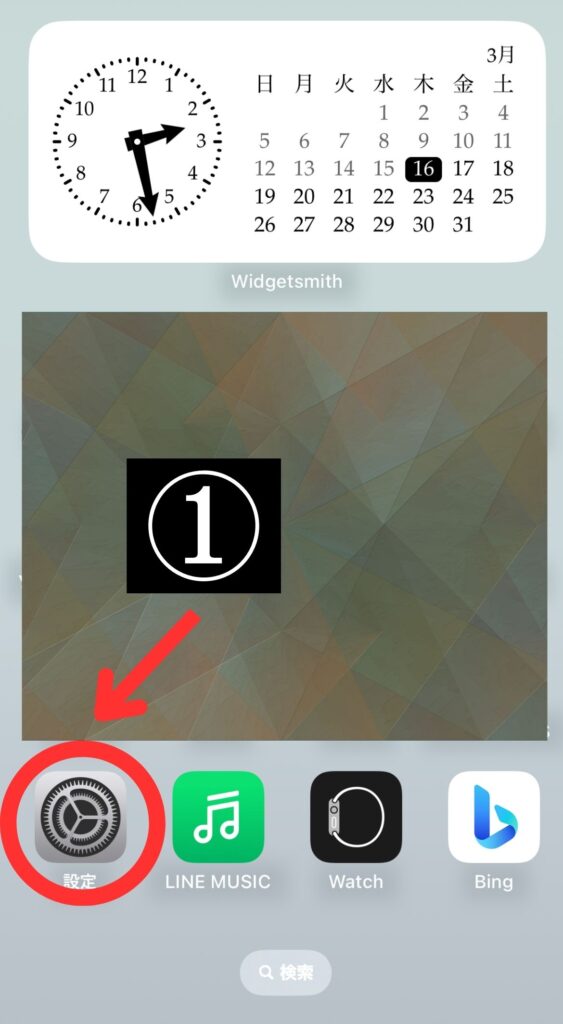
例えばWi-FiをOFFにする場合、
- 設定
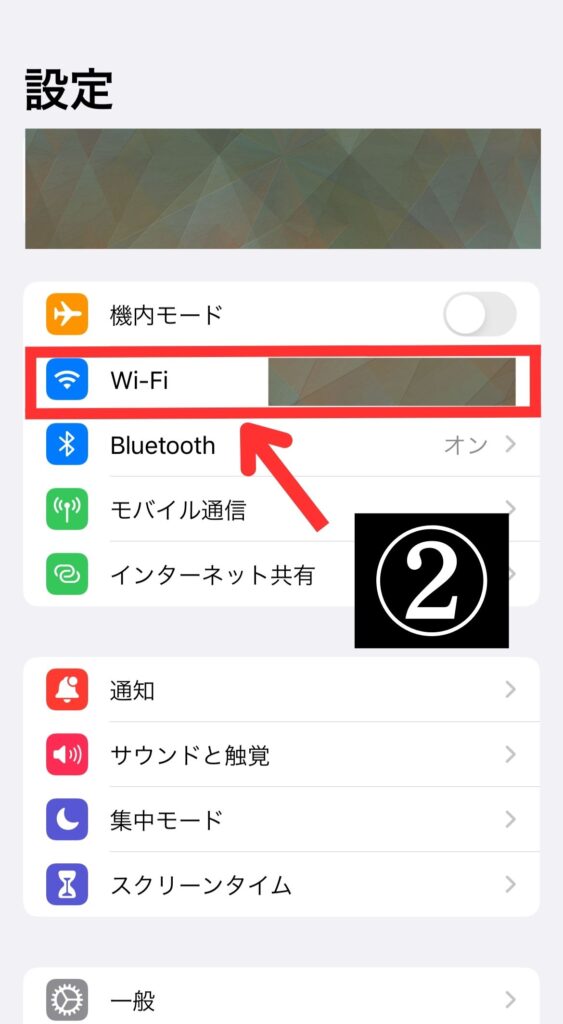
- Wi-Fi
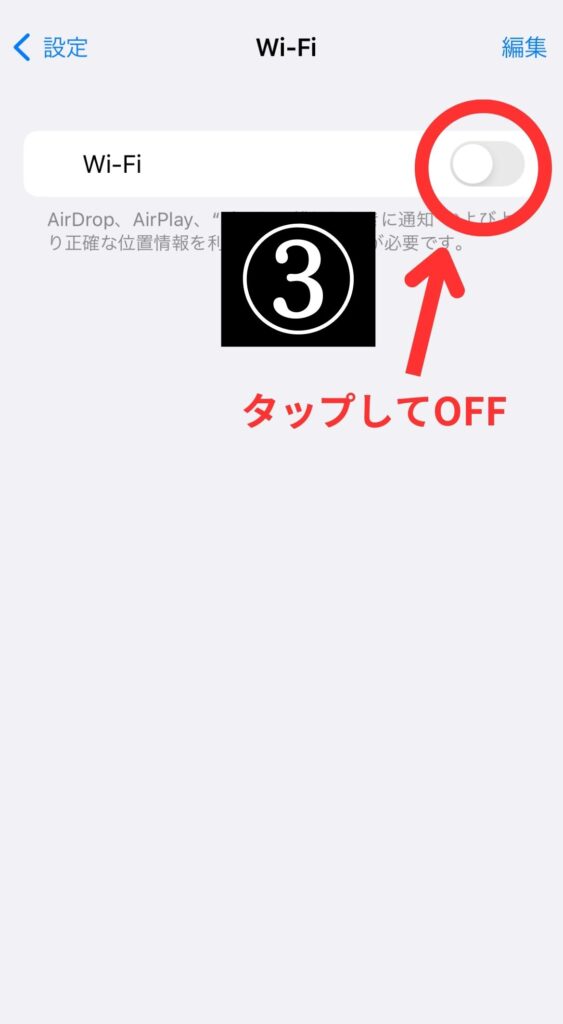
- Wi-FiボタンをタップでOFF
と3つの動作をしなくてはなりません。



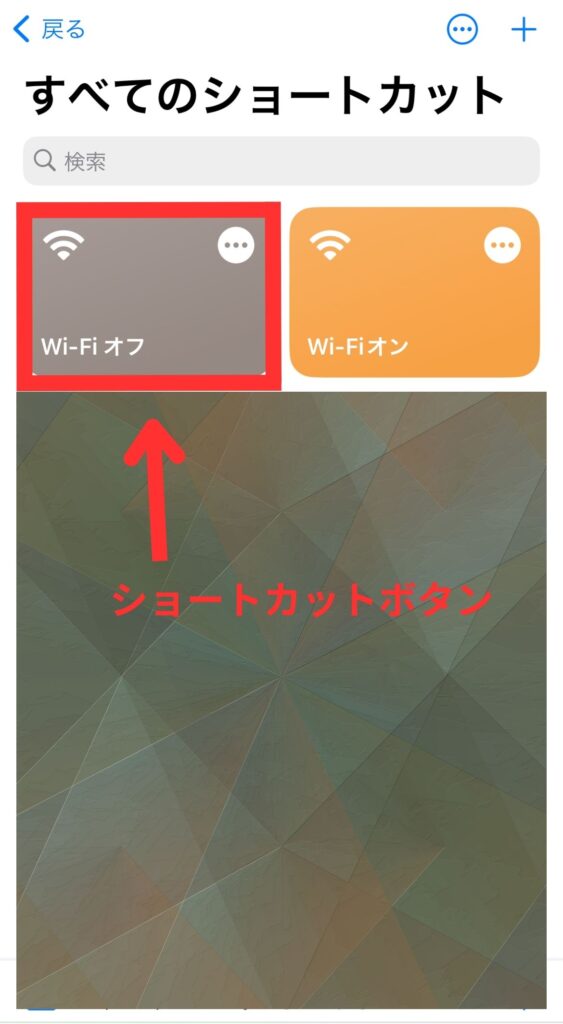
これをショートカットアプリを使うと、以下のようにボタン一つで行えるようになります。

簡単なプログラミングのような機能ですね。
使用アプリ
使用するのは、iPhone標準のショートカットアプリです。
 ウエタニ
ウエタニショートカットアプリを使うと、写真の圧縮からフォルダー分けまで瞬時に完結できて、作業効率が爆上がりです。
 たまちゃん
たまちゃん標準アプリなので、使っていて安心感もありますね。
 ウエタニ
ウエタニ標準アプリを間違って消してしまった人はApple Storeからダウンロードしましょう。
写真圧縮ショートカットの作成
それでは、iPhoneに入っている写真を圧縮するショートカットの作成手順を解説します。


最終的に、圧縮した写真がこのアルバムに入るので、作成しておくと写真整理ができて便利です。
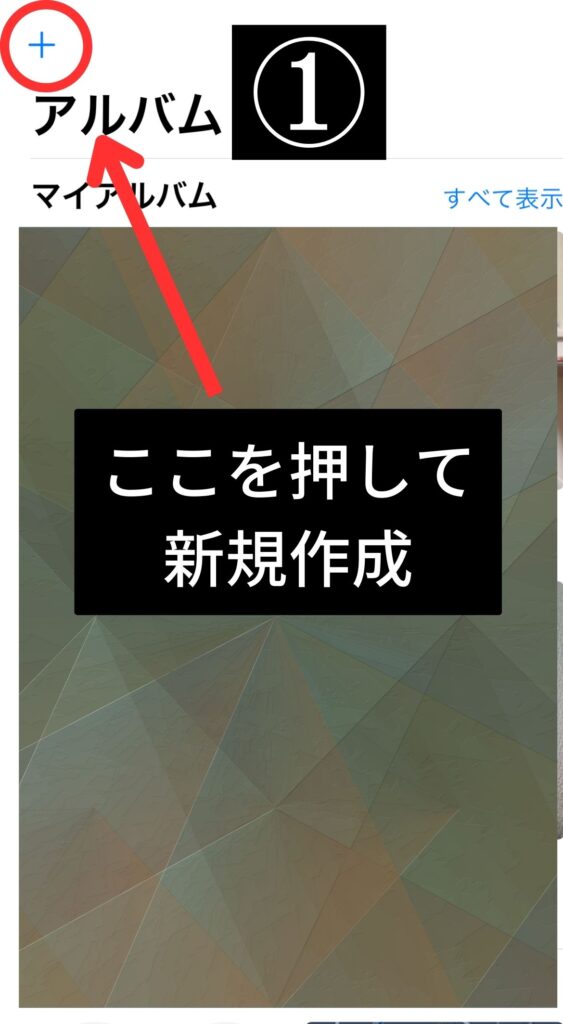
まずは、ショートカットのアプリを開きます。
- 右上の【+】をタップ
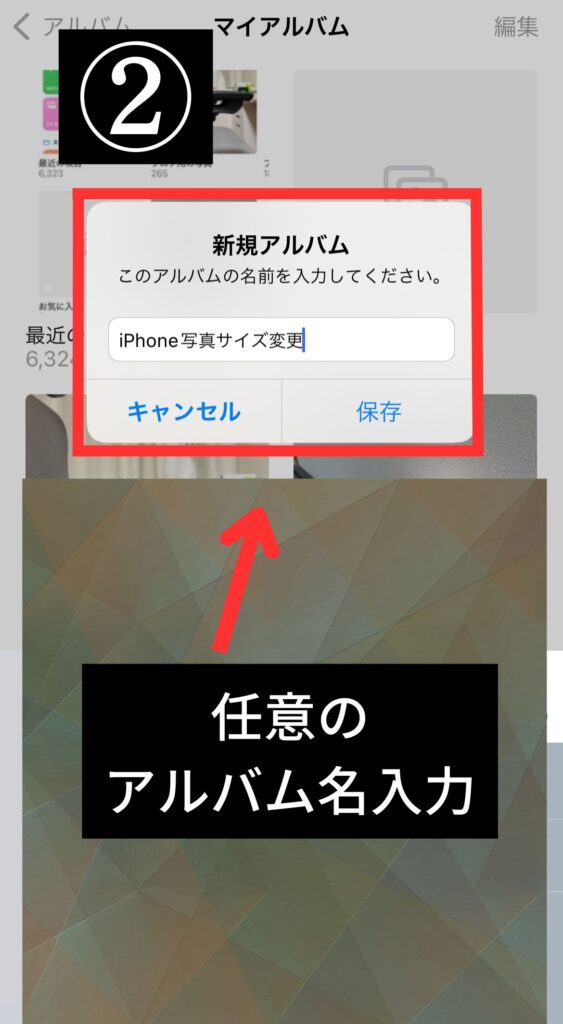
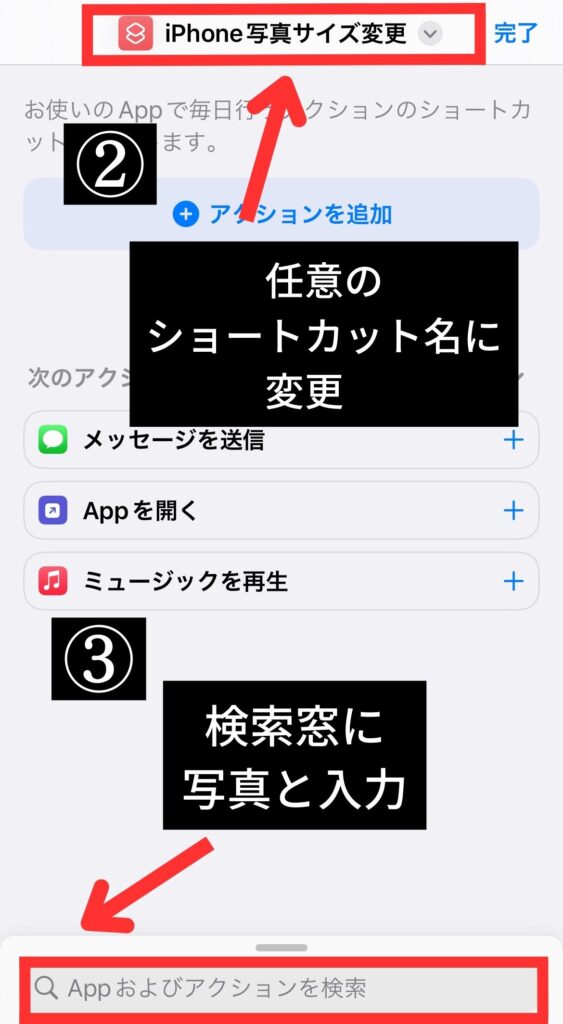
- 【ショートカット名】を任意に変更
ここでは「iPhone写真サイズ変更」とします。 - 検索窓に写真と入力する
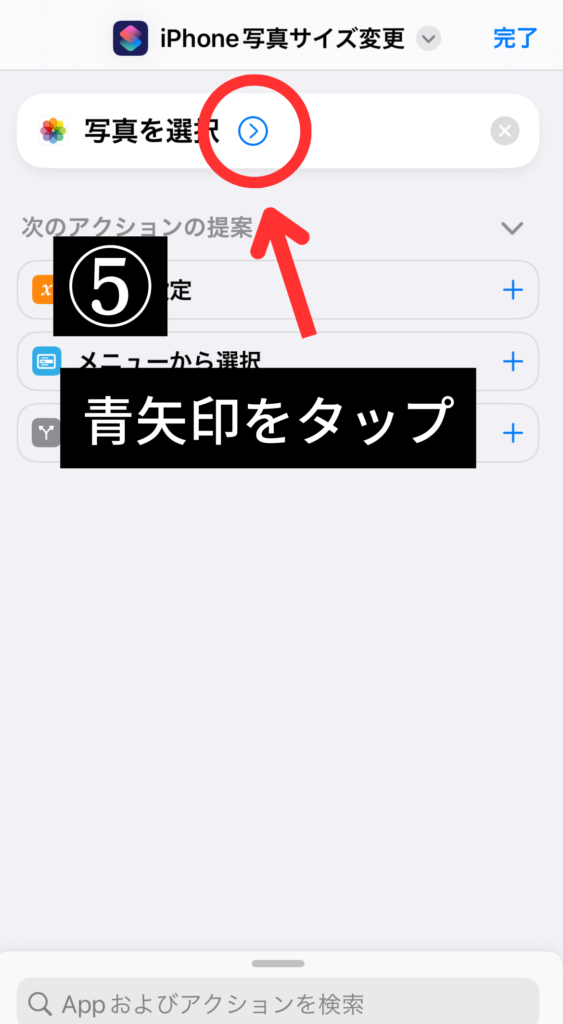
- 【写真を選択】をタップ
- 写真選択の右の【青矢印】をタップ
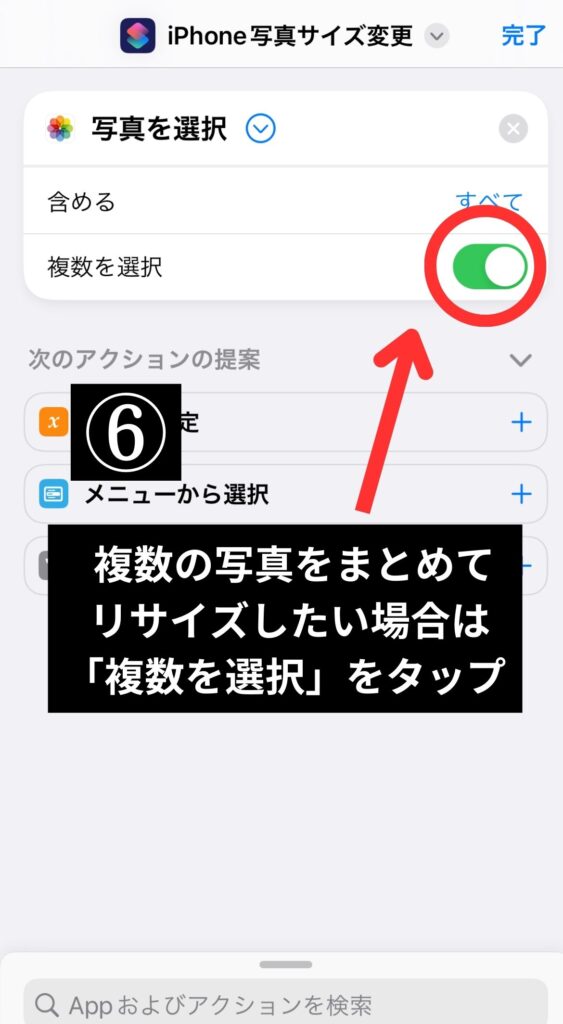
- 【複数を選択】タップ
まとめて圧縮したい場合は【複数を選択】を忘れずにタップしてください。





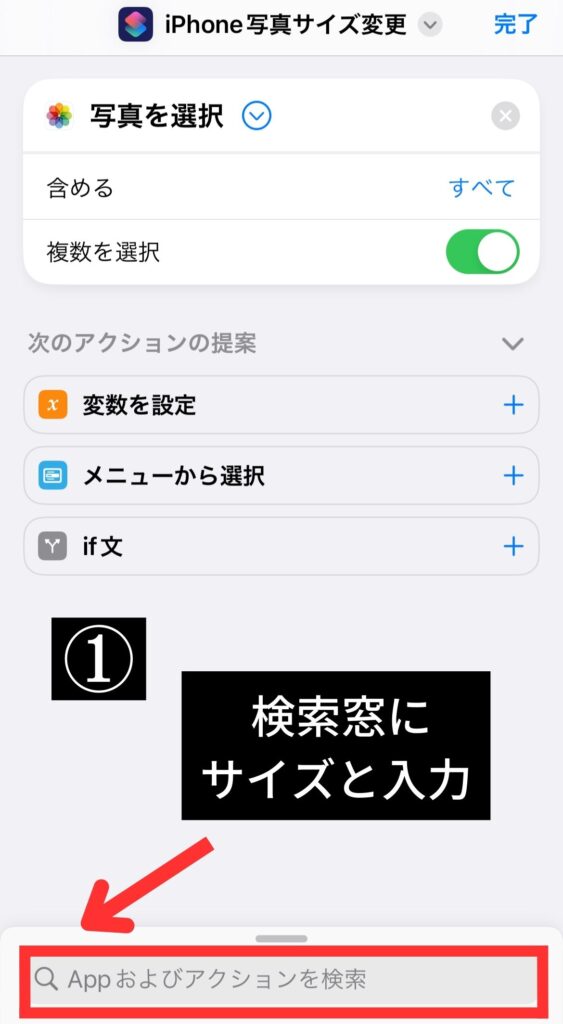
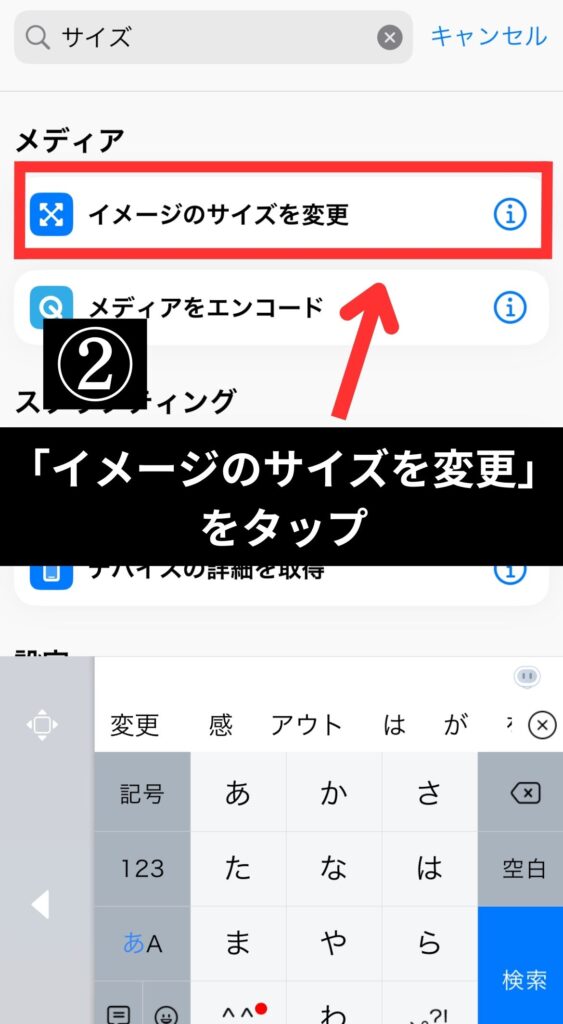
- 検索窓に【サイズ】と入力する
- 【イメージのサイズ変更】をタップ
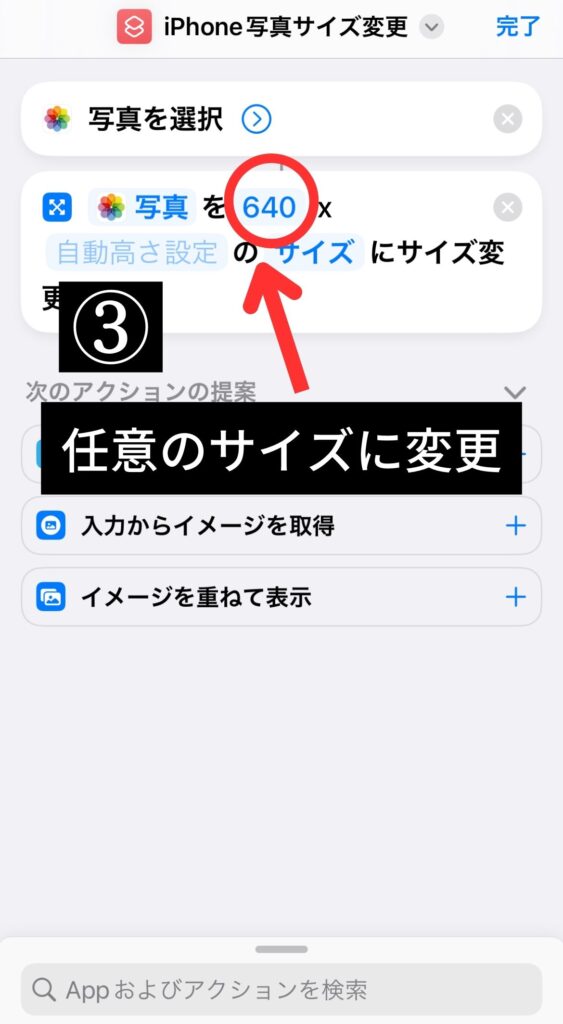
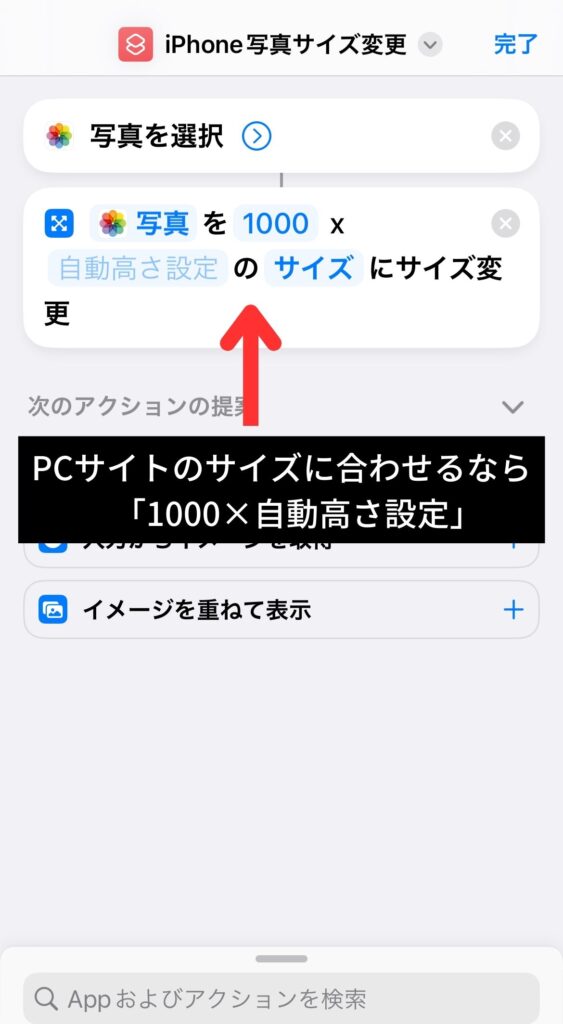
- ここで横のサイズを任意のサイズに変更する
※ウエタニはブログのサイズに合わせて「1000×自動高さ設定」にしています
(ご自身のサイト幅に合わせてください)




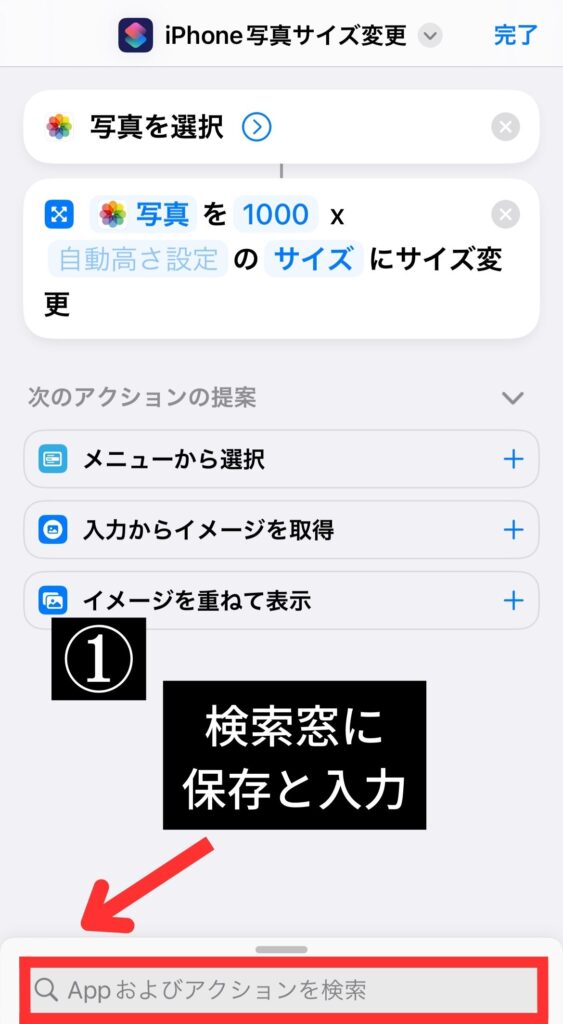
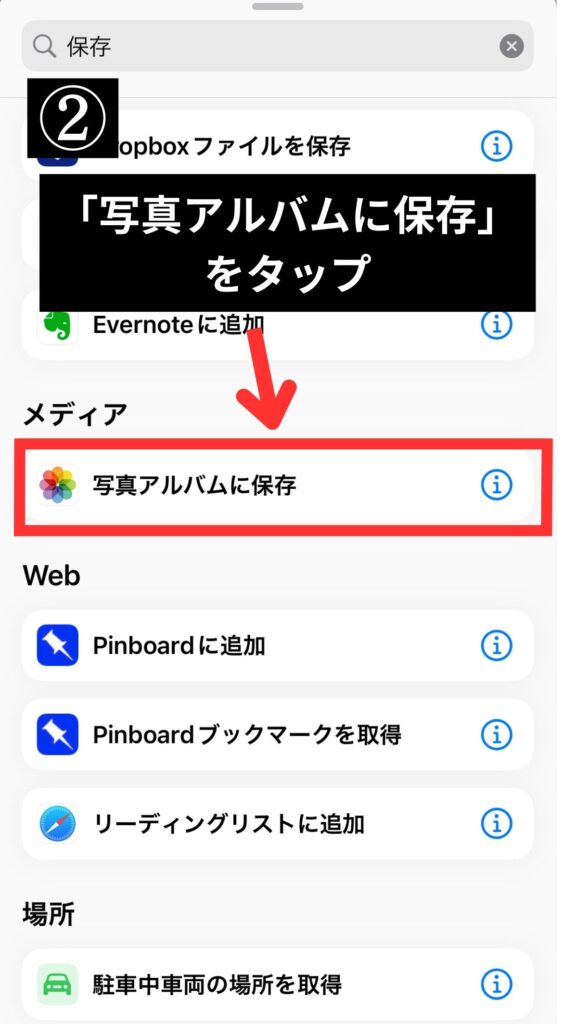
- 検索窓に【保存】と入力する
- 【写真アルバムに保存を】をタップ
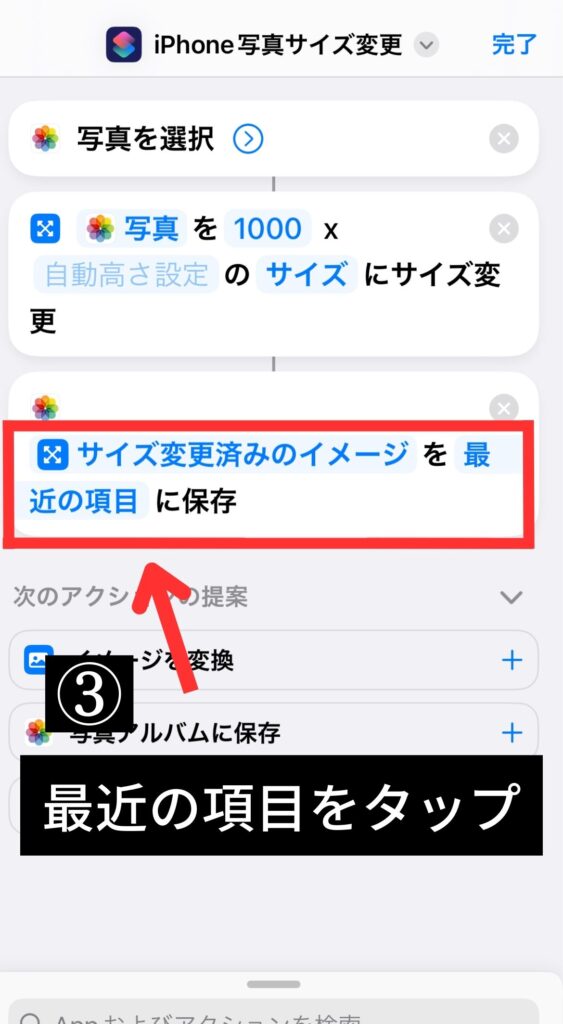
- 「最近の項目」をタップ
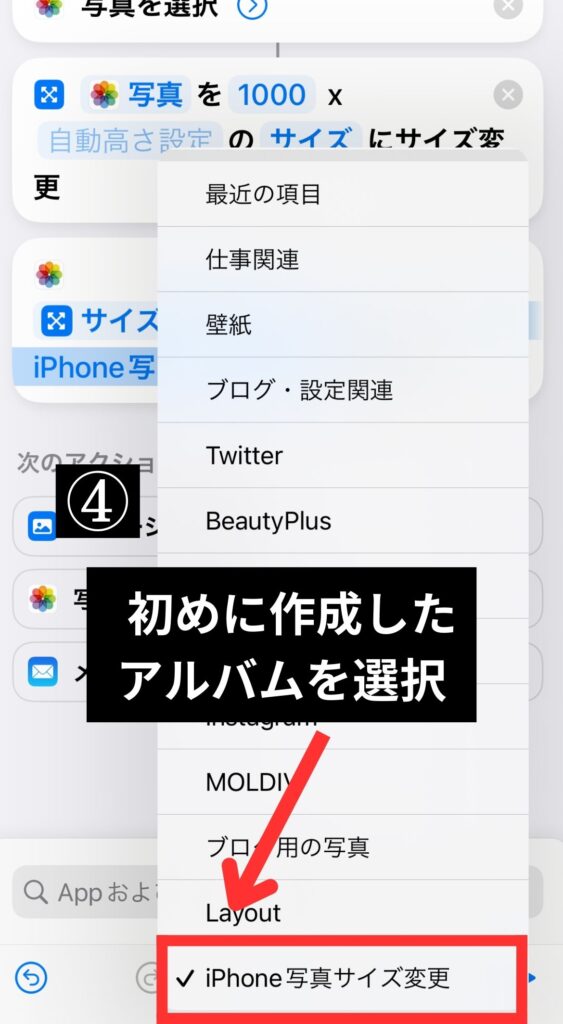
- 初めに作成したアルバムを選択




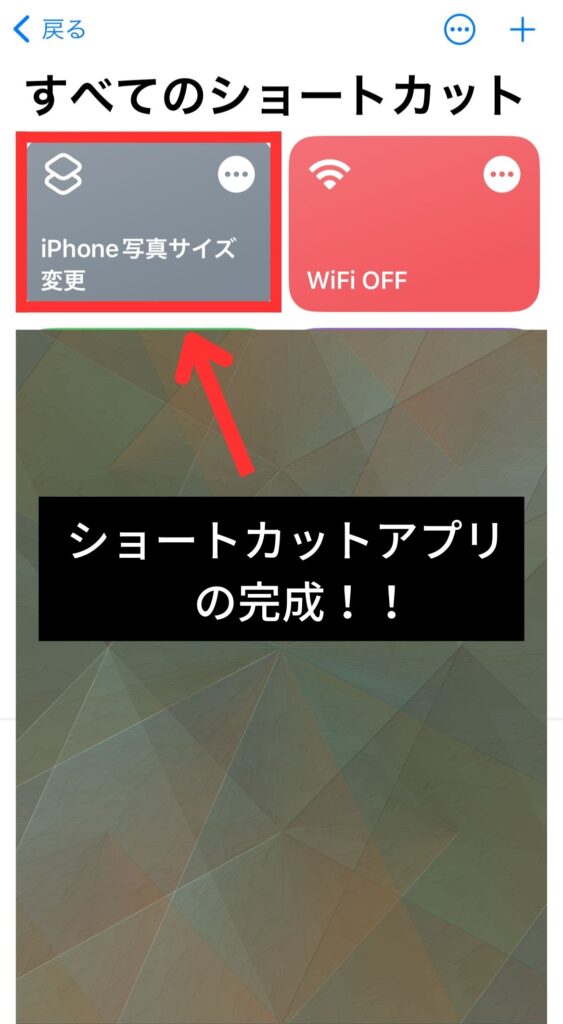
これで、選択した写真を1000×自動高さ設定にし、指定のアルバムに保存するショートカットが完成しました。

ウエタニブログのテーマは「SWELL」を使用し、記事の写真エリアに合わせて幅が1000です。
もう少し小さくしても問題ないですが、写真はできるだけ綺麗に見せたかったので横幅を目一杯にしてます。
作成したショートカットを使用し動作を確認
実際に動作するかの確認方法
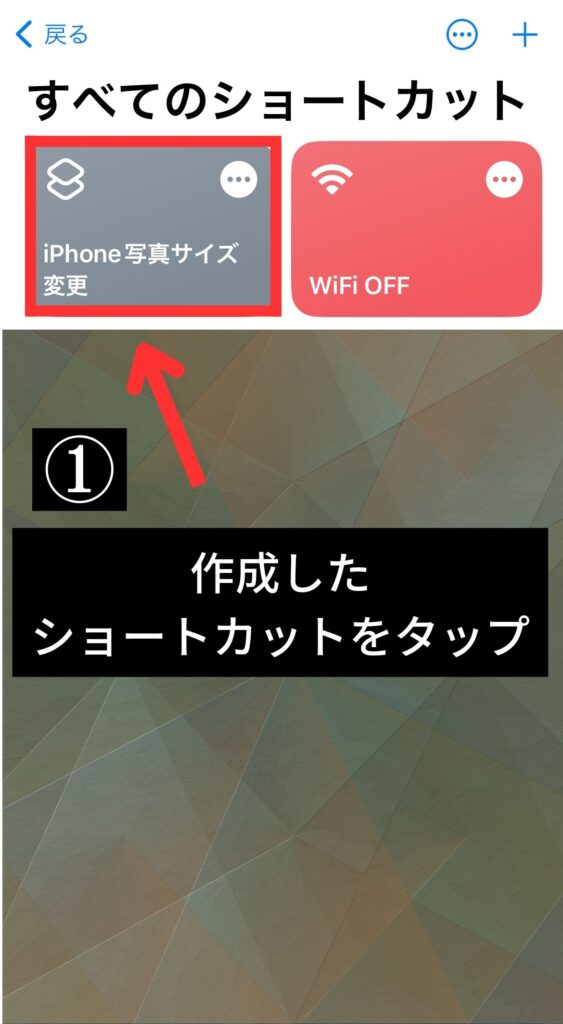
- 作成したショートカットをタップ
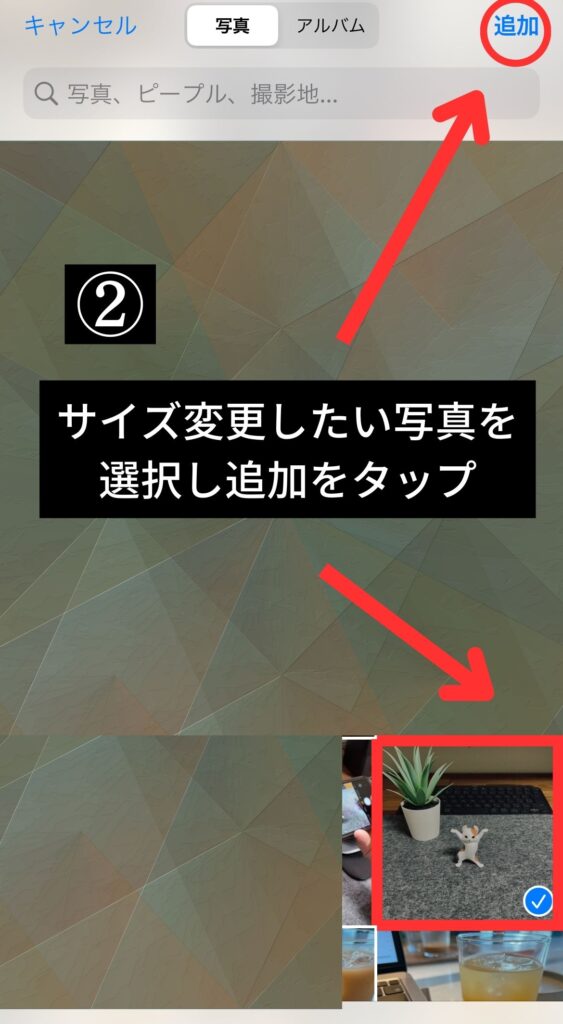
- サイズ変更したい写真を選択し追加をタップ
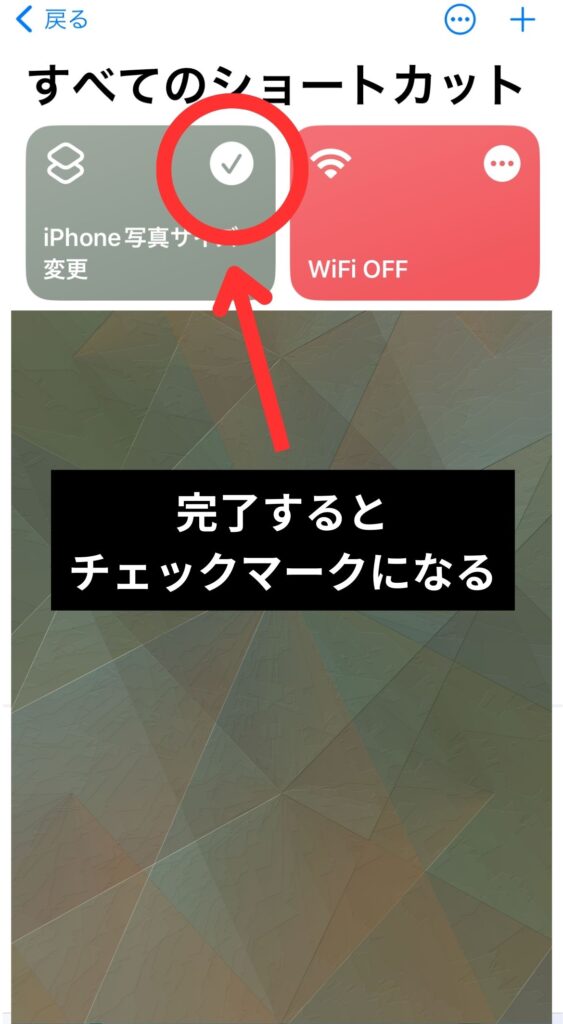
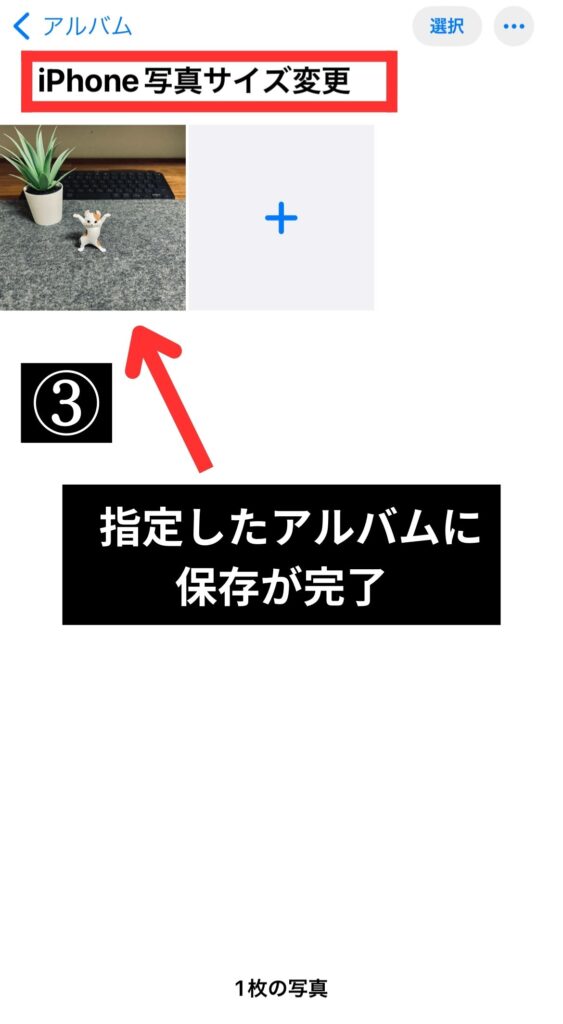
(変更が完了するとチェックマークがつきます) - 指定したアルバムを開き、保存が完了されいることを確認する




圧縮前と圧縮後のサイズ比較


 ウエタニ
ウエタニ5MB→321KBになりました!!
 たまちゃん
たまちゃん10分の1以下になっていることがわかりますね!!
まとめ
今回は【iPhone標準のショートカットアプリ】を使って写真のサイズを変更し、圧縮する方法を紹介しました。
現時点では、写真の撮影時にあらかじめ任意のサイズに設定することができないので、iPhoneユーザーにはかなり便利なアプリだと感じました。
サーバーへの負担を減らして、メールへの添付もサクサク動作で作業効率を爆上げしましょう!!
最後まで読んでくれてありがとうございました、ウエタニでした!!





コメント